本記事ではこんなお悩みを解決します。
Adobeが提供をすると宣言した『Adobe Firefly』。
AIによる画像生成の中でも今、注目されているサービスの1つです。
人工知能の学習に自社の著作権フリーの画像、写真である「Adobe Stock」を使っています。
その為、出力される画像の生成物が既存の物と一致しないクリーンなAI画像となっています。
今回は『Adobe Firefly』の新機能を解説します。
本項目も最後まで読んでいただけると幸いです。
『Adobe Firefly』は現在βテスト中です。
画像の商用利用などは正式サービスになるのを待ちましょう。
『Adobe Firefly』が日本語に対応

『Adobe Firefly』の画像生成が日本語入力に対応しました。
先月は英語でないとだめだったんですけどね。
日本人として、これは嬉しい機能です。
いちいちGoogle翻訳をかけなくても、思いついた文章を入力すれば良いのですから。
「プロンプトや英語が分からない」という方でも、すぐに作れるのは利点ですね。
単純に、「作りたい画像のイメージの文章」を文章で書くだけ。
小学生でも出来そうなくらい簡単です。
日本語の文章で画像を生成してみる

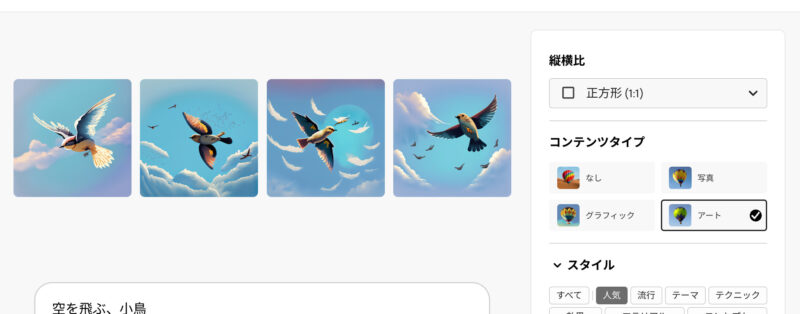
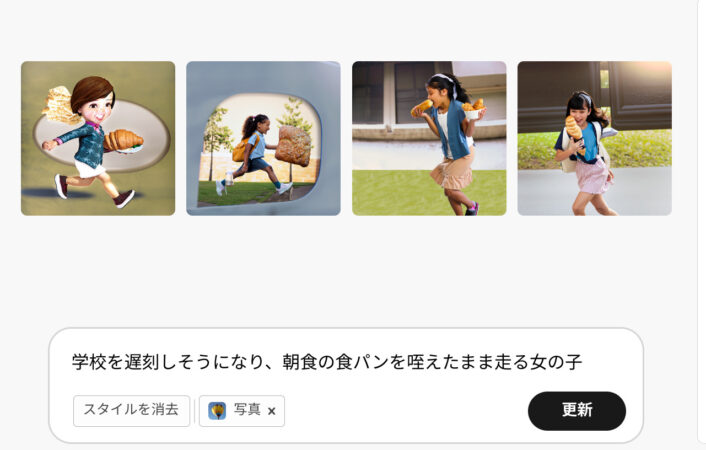
試しに「日本ではおなじみのシーン」の画像を入力してみました。
アートでは微妙でしたが、写真だと良い感じに作れますね。
Adobeはアメリカの会社なので、写真やアートも海外っぽい雰囲気です。
こればかりはしょうがありません。
アップデートで改善していく可能性も十分あるので、気長に待ちましょう。
「テキスト効果」も日本語が使えるよ!

なんと、テキスト効果でも日本語が使えます。
平仮名だけではなく、漢字、カタカナにも対応しているので、幅広く使えそうですね。
メニューバーの左にテキストを入力。
右に背景となる要素を入力します。
背景の画像も下に表示されるパターンから選択出来ます。
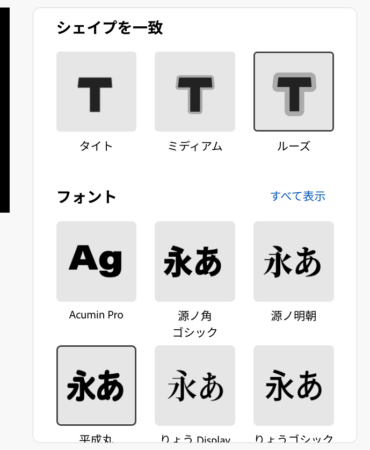
右メニューのシェイプは画像のイメージの表現を調整出来ます。
シェイプを【タイト】にすると「効果」が抑えめに。
逆に【ルーズ】にすると強めに表現されます。
フォントはゴシックや明朝体も選択出来る

テキストのフォントも、日本語が選択出来るようになっています。
明朝やゴシックなど、普段の生活で使っているフォントを使用できます。
パソコンなどで普段目にする機会が多いフォントです。
違和感なく、テキスト生成出来そうですね。
正式版で使えるフォントは増えるのでしょうか。
ユーザー側でアップしたフォントが使えるようになれば、更に楽しめそうです。
新機能「生成再配色」が試せる

しれっと追加されていた新機能。
【生成再配色】が使えるようになりました。
こちらの機能は画像の構図や配置はそのままに。
カラーパターンのみを変更します。
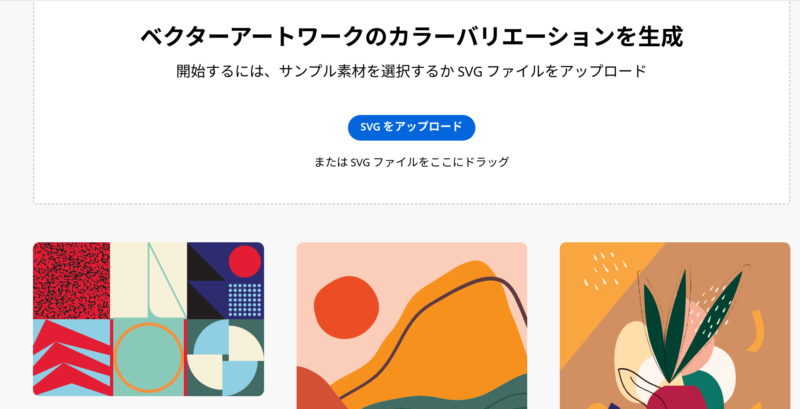
画面左下の犬の画像が生成再配色のアイコンですね。
クリックしてみましょう。

ここでは選択もしくはアップロードした画像のカラーバリエーションを変更できます。
SVGファイルが手元になくても、ページの下にある画像を選択することで、お試しでの使用が可能です。
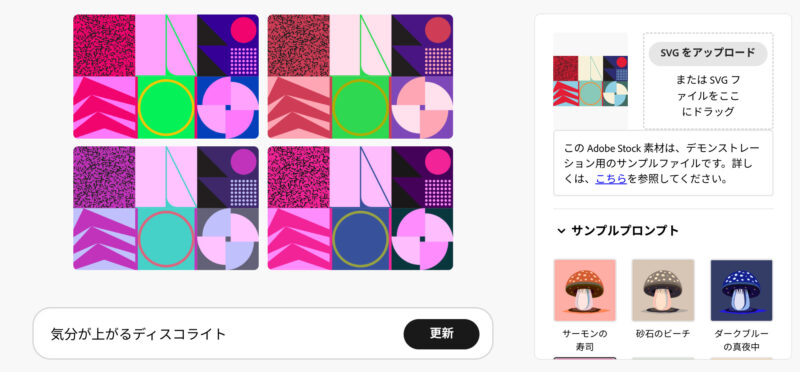
実際に好きな画像を1枚選択し、やってみましょう。

画面右上の元画像の構図はそのままに。
配色だけプロンプト通りに変更しました。
変えたいカラーも、画面下部のバーに日本語で打ち込むだけでOKです。
出力されるパターンも4種類なので好きなものを選びましょう。
勿論、気に入らなければ、更新すればまたカラーを再配色してくれます。
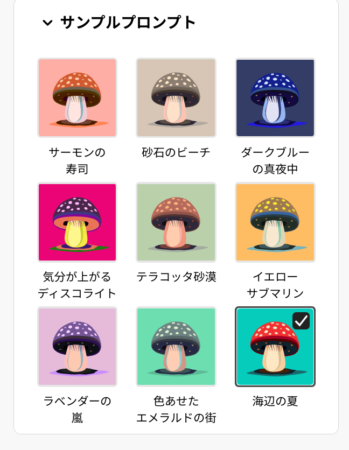
「サンプルプロンプト」を活用しよう

「配色のセンスが無くて自信がない」
そんなあなたでも大丈夫。
画面右のサンプルプロンプトを選ぶと、予め用意されたカラーパターンを反映してくれます。
ランダムに楽しむのも良いですよ。
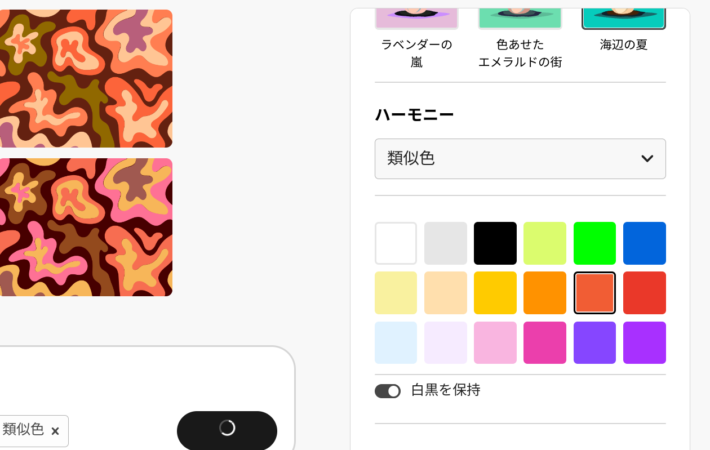
「ハーモニー」で配色に指示を出す

画面右下の【ハーモニー】機能。
こちらをクリックすると、配色パターンに指示が出来ます。
例えば、【類似色】に設定し、【赤】を選択すると、赤をメインに似ているカラーを反映します。
赤っぽい色なので、オレンジやピンク、紫などですね。
上手く使えば、デザイン性があがりそうです。
さいごに

『Adobe Firefly』はまだベータ版なので、お試しでしか触れられません。
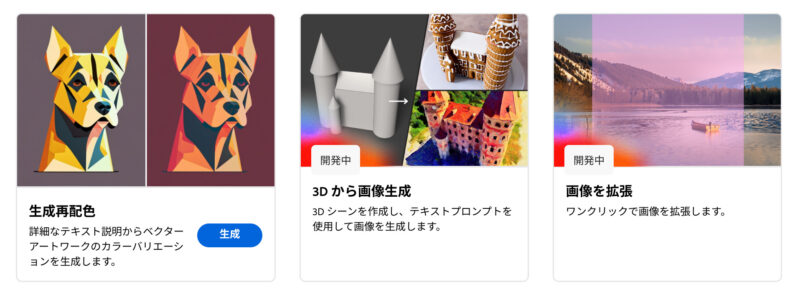
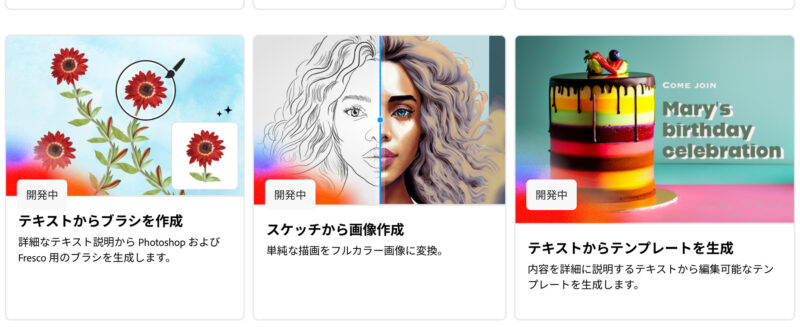
サイトを見ると、まだ開発中の機能があります。
特に、『テキストからテンプレート作成』が気になりますね。
『スケッチから画像作成』も、漫画をフルカラーにすることとか出来るのではないでしょうか?
いずれにせよ、正式なサービス開始が待ち遠しいです。
早く使いこなしたいですね。











『Adobe Firefly』って英語じゃないと使えないって本当なの?
日本語で入力するにはどうしたら良いの?