本記事ではそんなお悩みを解決します。
最近、SNSやブログを見ると、『Canva』のデザインをよく目にします。
デザインのセンスが無い僕でも、テンプレートが用意されているので、ちょっと手を加えるだけで使えるのは時短になります。
こういったデザインセンス、欲しいですよね。
話がそれましたが、今回は『Canva』の画像生成機能について解説します。
AIの画像生成はサービスによって微妙に異なりますので、是非一度ほかの記事も目を通していただけると幸いです。
Canvaの画像生成機能は有料版で使用出来ます。
『Canva』とは

『Canva』はオーストラリアの新興企業、キャンバが提供するサービスです。
無料でも利用できるデザインツールとして発表されました。
僕もブログを始めるまでは知らなかったのですが、ブログのアイキャッチ画像としても人気です。
SONYなどの有名企業も導入しています。
デザインのテンプレートが豊富で、仕事での利用は勿論、TwitterやインスタといったSNSでも人気のツールとなっています。
アカウントを作ってしまえば無料でも使えるのは嬉しいですね。
有料版になると、使えるデザインテンプレートがグッと増えるので、更におしゃれになります。
「Text to Image」って何?

「Text to Image」は名前の通り、文章から画像を生成します。
入力した文章をAIが読み取り、画像を作ってくれる便利な機能。
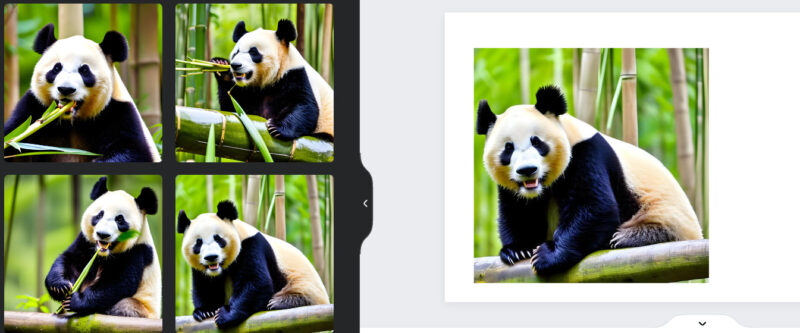
例えば、「笹を食べているパンダ」と入力すると、写真のような画像を作ってくれます。
「こんな画像が欲しいけど、無料の画像素材が無い!」
そんな時に便利ですね。
ログインからメニューを開くまで
ここからは実際にCanvaからAIの画像生成をやってみましょう。
Canvaの公式サイトへアクセス

まずはCanvaのサイトへアクセスします。
下記のリンクをクリックすると、公式サイトへ飛びます。
ログイン

サイトにアクセスしたら、画面右上をクリックしてログインします。
スマートフォンなどで既に利用している場合は同じアカウントを利用可能です。
新規の場合はアカウントを作成する
アカウントが無い場合は新規登録を行います。
Googleなどのアカウントでも登録可能です。
「Text to Image」を起動する

ログインもしくは新規登録が終わったら、早速AIで画像を作ってみましょう。
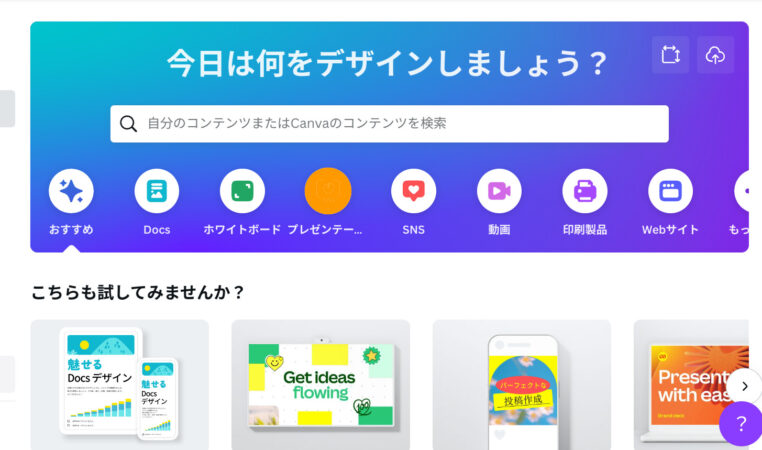
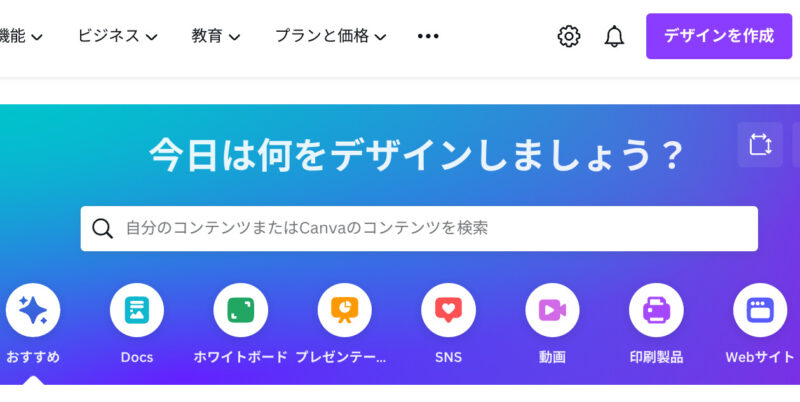
Canvaにログインしたら画面右上の「デザインを作成」をクリックして選択します。

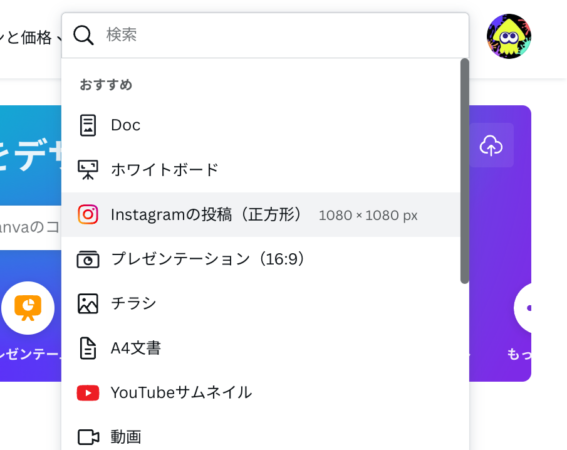
メニューが開きます。
この中から、「プレゼンテーション(16:9)」を選択。

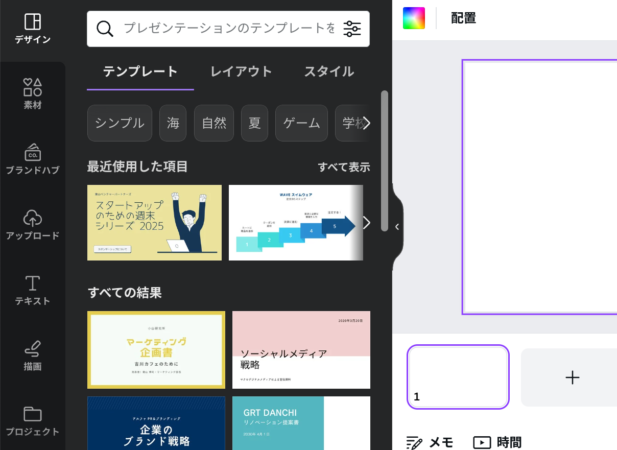
作成画面に移動しました。
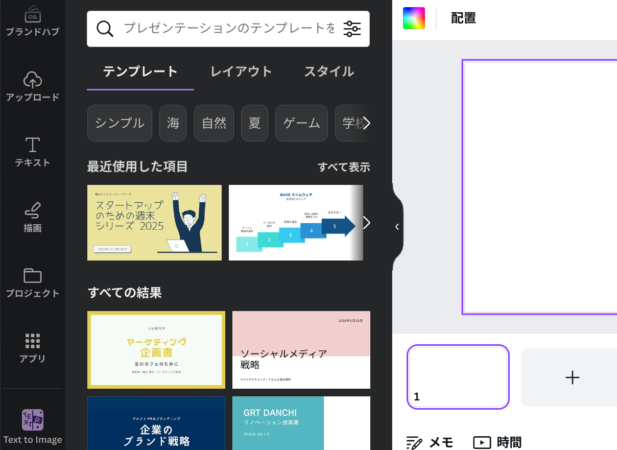
画面左側の黒いツールバーにカーソルを移動させ、下にスクロールします。

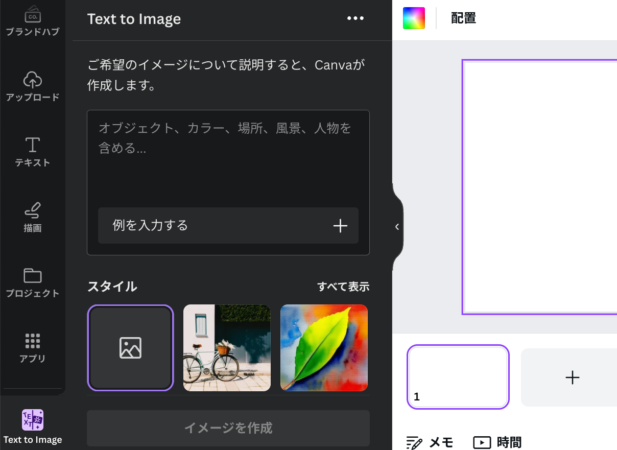
左のメニュー、一番下にパープルのアイコンで「Text to Image」があります。
こちらをクリックします。

これで画像生成の準備が出来ました。
「Text to Image」を操作する

まずは実際に使ってみるのがおすすめです。
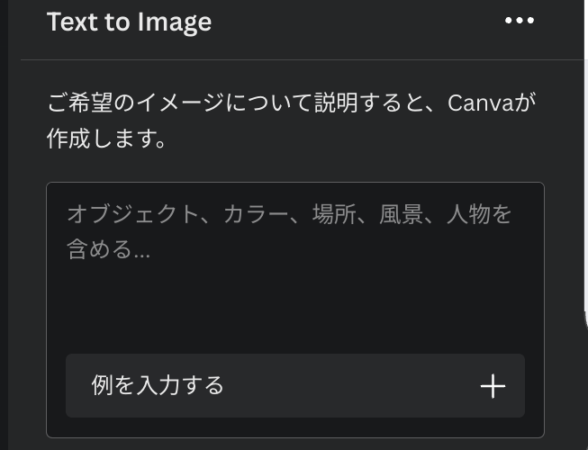
四角の窓をクリックし、作りたい画像を文章で入力します。
文章なので、他サービスのプロンプトとは違いますね。
勿論、日本語で文章を入力すればOKです。
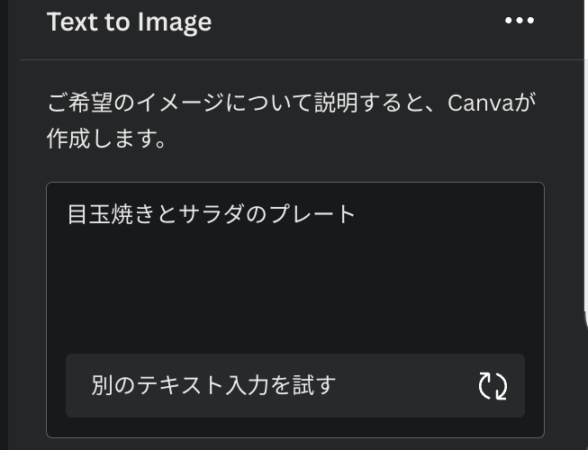
ランダムな文章を設定する
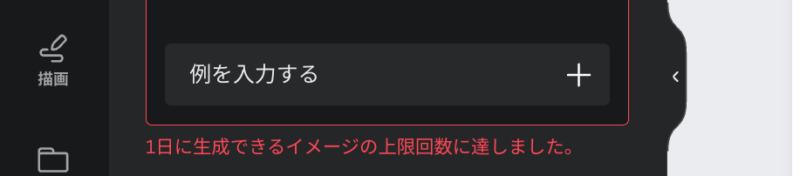
『例を入力する』の左にある+ボタン。
こちらをクリックすると、ランダムな文章が表示されます。

特にこだわりが無ければこちらの機能を使ってみるのも良いでしょう。
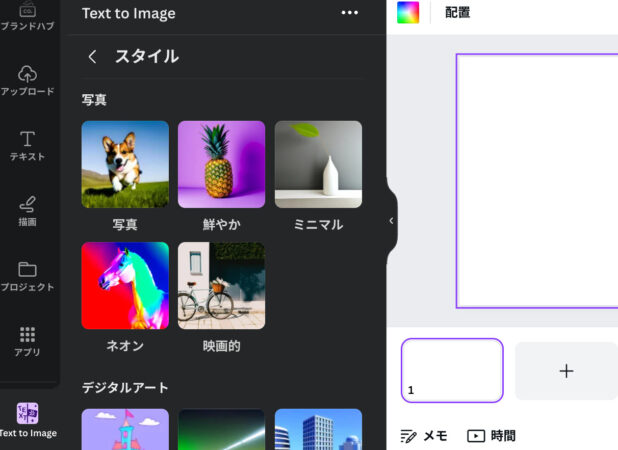
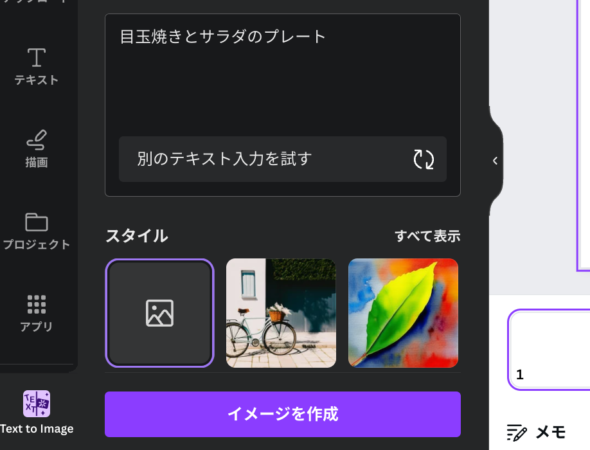
スタイルを選択する

生成する画像のスタイル(作風)を選択します。
写真のような画像もあれば、水彩画のようなアート風にも生成が可能です。
作りたい画像のイメージに合わせたスタイルを選びましょう。
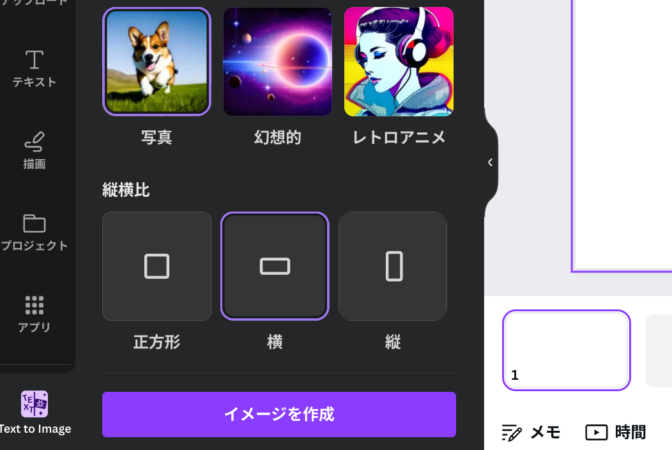
サイズを選ぶ

作りたい画像のサイズを選びます。
使用用途によって、縦横比を考えましょう。
なお、デフォルトでは『正方形』になっています。
画像を生成する

文章を入力し、スタイルやサイズを選択したら、『イメージを作成』をクリックします。
クリックすると、ウェブ上でAIが画像を作り始めます。
とは言っても、あまり時間はかかりません。
数分で完了します。

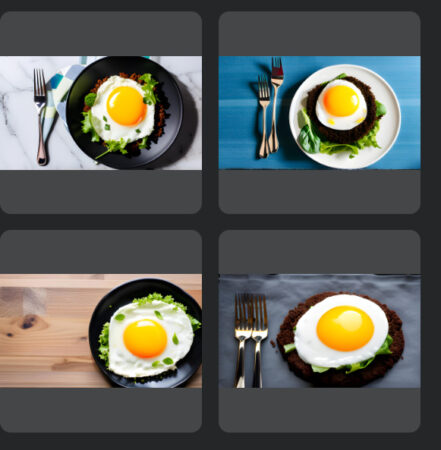
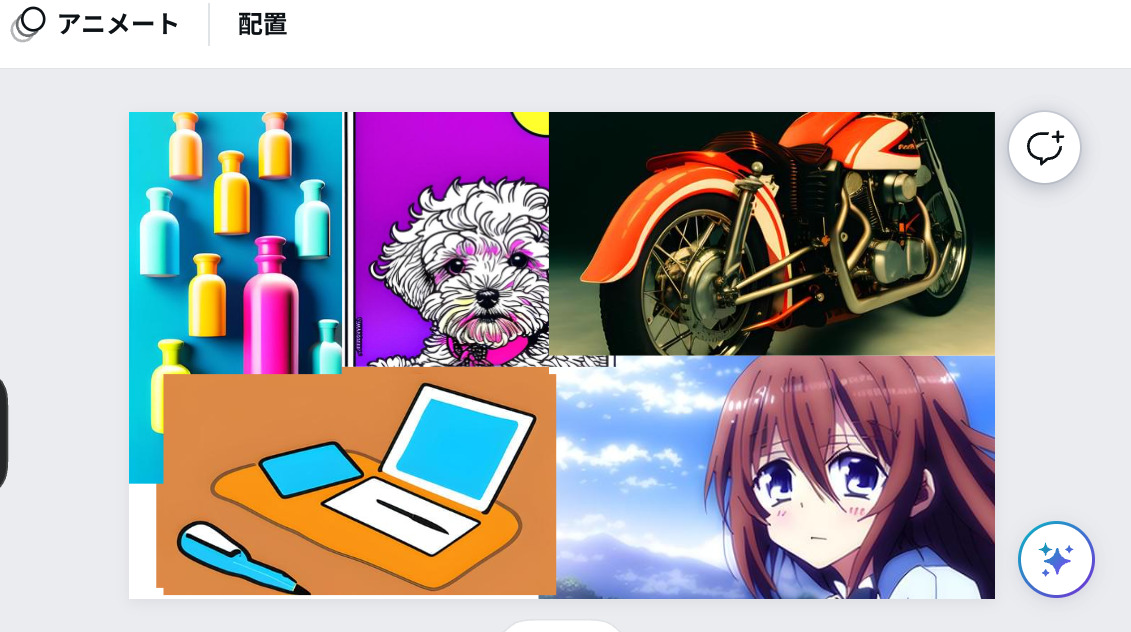
画像の生成が完了しました。
「Text to Image」はMidjourneyなどと同じく、画像を同時に4つ生成します。
この中から、デザインに使用する画像を決めます。
「イメージしていた画像ではない」場合、『もう一度作成』をクリックすることでリトライしましょう。

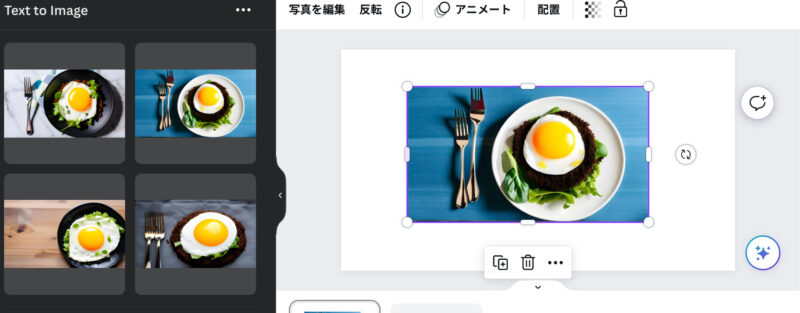
生成した画像は他の素材と同じのため、ドラッグしてテンプレートなどの素材に利用可能です。
是非、あなたのデザインに組み込みましょう。
英語のプロンプトは反応するの?

試しに英語表記のプロンプトはどうなるのか検証してみました。
結果は、「英語でも判定はする」ことが判明しました。
とはいえ、わざわざ英語で入力するメリットもないと感じます。
ネガティブプロンプトは入力出来る?
メニューに表示がありませんでした。
なので、ネカティブは利用出来ないもとと思います。
上限が決まっている

「Text to Image」は1日に生成が出来る回数があります。
1日に最大100件の画像を作ることが可能です。
上限に達すると、回数ごとに長いロード時間が設定されています。
24時間のインターバルを経過すると、再度利用できます。
商用利用と著作権について
著作権について、Canvaは生成された画像を主張しないと書いています。
一方、画像生成に関しては国ごとに異なる問題とも記載しています。
https://www.canva.com/ja_jp/help/text-to-image/
AIの画像については、各国々で法整備の途中です。
「AIが作ったから」といって、著作権のあるキャラクターを仮に作ったとしても通用しませんのでご注意を。
このあたりは今後の法律に関連してきそうですね。
さいごに
今回はCanvaのAI画像生成について解説しました。
手軽に楽しめるサービスなので、一度は体験して欲しいですね。
なお、僕は有料版のCanvaProに加入済みです。
無料よりも素材が豊富なのが嬉しいですね。
ブログにも役立ちますので、お得です。











『Canva』でAI画像を作れるって本当?
使い方を知りたい。