今回はAdobe Fireflyの機能の一つ、Generative fillをご紹介します。
Generative fill、日本語ではジェネレーティブ塗りつぶしと表現されているようですね。
こちらの機能は元々AdobeのPhotoshopにもあるのですが、AI画像生成サービスのAdobe Fireflyにも実装されています。
今回はこのGenerative fillの使い方を解説します。
正式サービス開始前に覚えて、周囲の人よりいち早く使いこなしちゃいましょう。
Adobe Fireflyは2023年6月現在、ベータ版です。
無料で体験出来ますが、商用利用は出来ませんのでご注意ください。
基本的な機能である、「文章での画像生成のやりかた」は下記の記事にて解説しています。
Generative fillの機能を使う

まずはサイトにアクセスします。
下記のリンクから公式サイトへ飛ぶことが出来ます。
Generative fillは画面中央の女性の写真のメニューです。
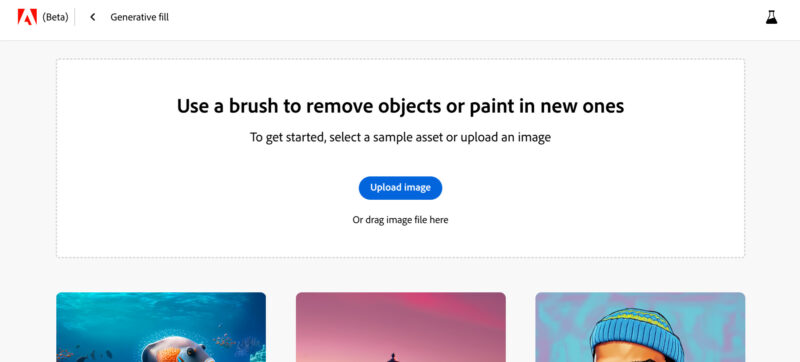
画像をアップロードする

メニューを開くと中央に『Upload Image』と青いボタンが表示されています。
このボタンをクリックすると、塗りつぶしをしたい画像をアップロードすることが可能です。

また、ベータ版ということで、お試しで用意された画像を使ってジェネレーティブ塗りつぶしを体験出来ます。
用意されている画像を使いたい場合は、好きな画像をクリックします。
更に右下にテキストボタンが表示されるので、こちらもクリックすると、画像を使うことが出来ます。
ジェネレーティブ塗りつぶしをやってみよう

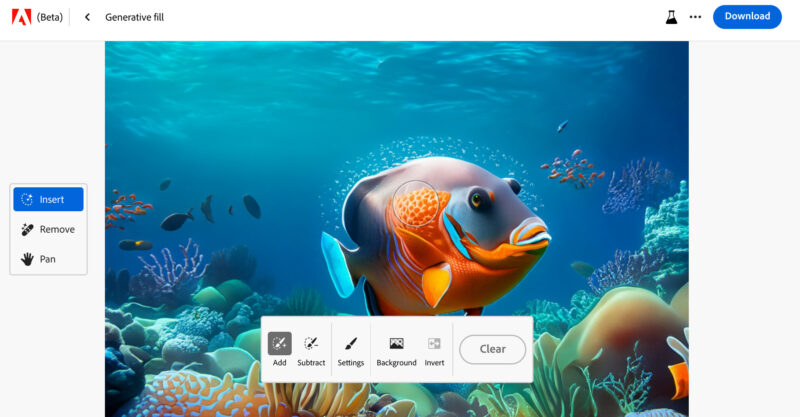
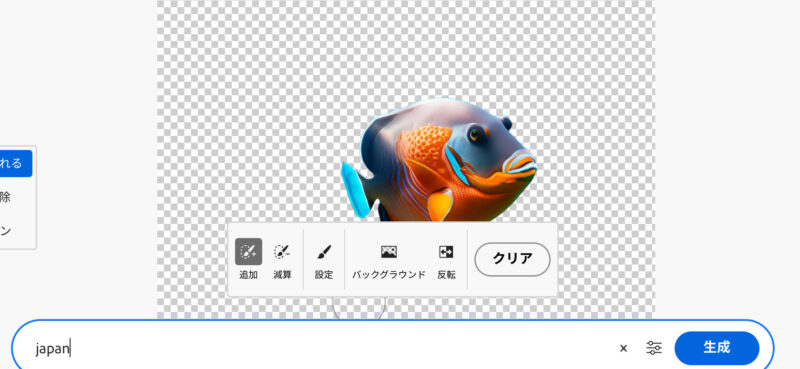
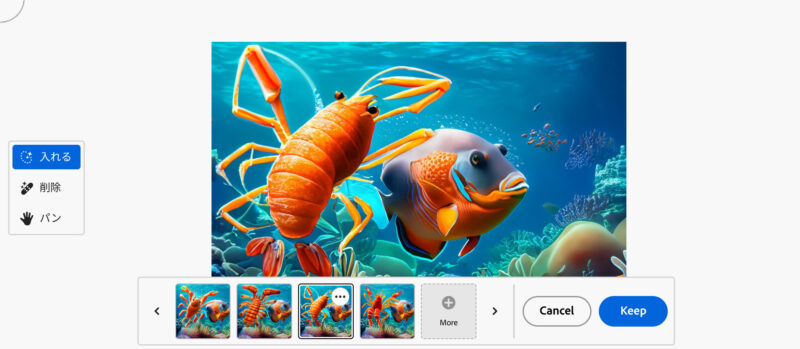
画像を選択またはアップロードするとこんな感じに表示されます。
今回はお試しで使えるお魚さんのイラストを使うことにしました。
選んだ画像はドラッグしたままホイールを上下させることで拡大&縮小が可能です。
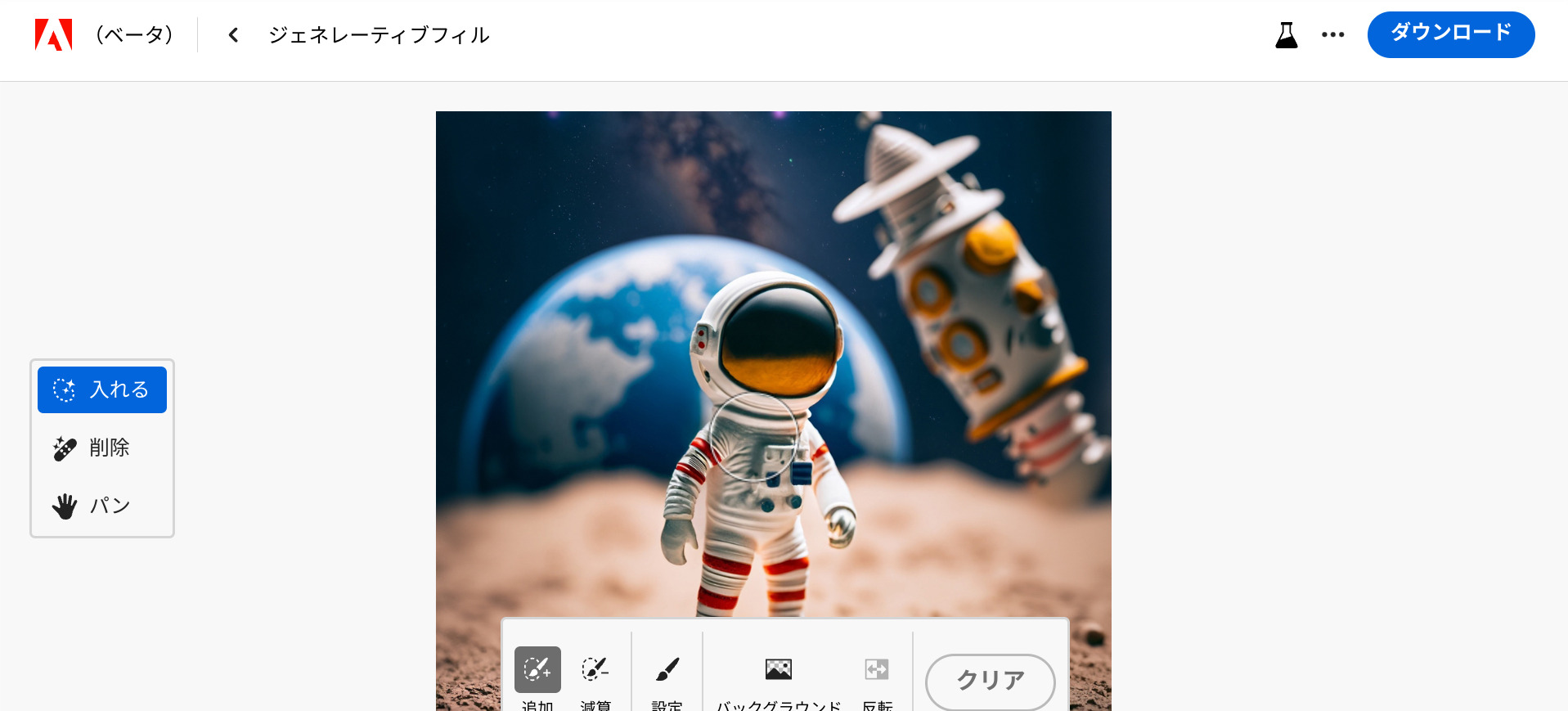
では機能について解説していきます。
筆者は英語が苦手なので、Google翻訳を使っています。
Insert( 追加する)

insertは画像に要素を追加することが出来ます。
画像に人物や物を足す時に使います。
では実際にやってみましょう。
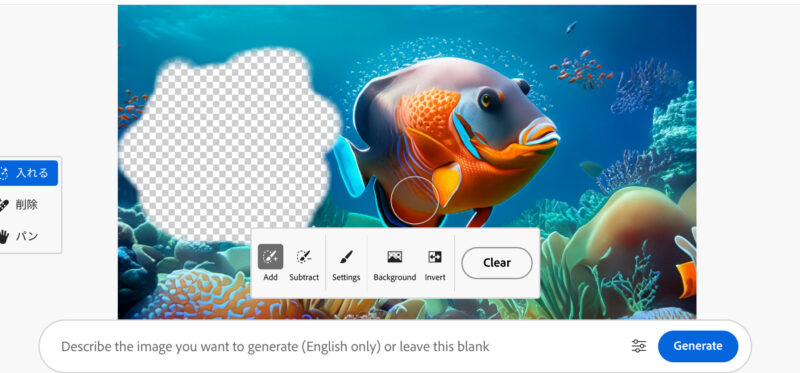
追加したい範囲(Add)

追加範囲を指定する際は画面下メニューのAddをクリックします。
画像で何かを入れたい範囲をドラッグで選択します。
すると写真のように画像が少し消えます。
この範囲に、足したいものが追加されます。
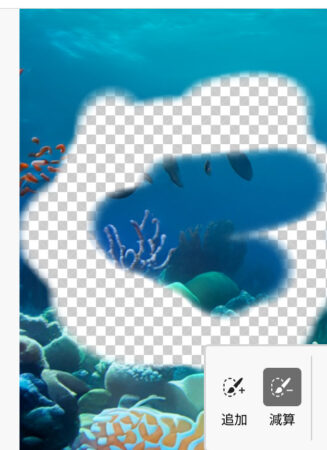
戻す範囲(Subtract)

「一部はそのままにしたい」というようなドーナツ型の場合。
Subtract(減算)をクリックしてから指定範囲をドラッグすると、その部分だけが元に戻せます。
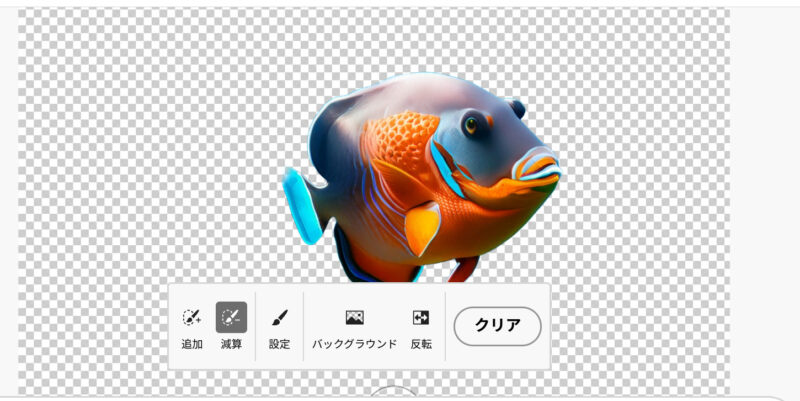
画像のメイン部分を切り取る(background)

backgroundを選択すると、画像の主要となっている部分を自動で切り取ってくれます。
今回の場合ですと、メインのお魚さんだけを切り取り、背景の海を削除していますね。
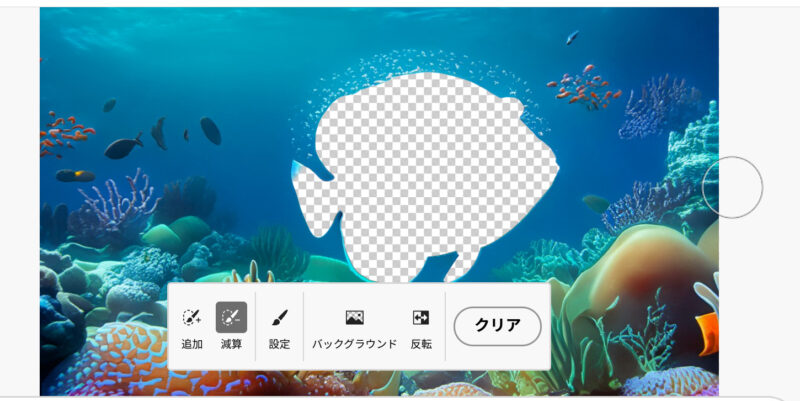
背景のみを残す(invert)

invertはbackgroundと逆に、背景だけを残します。
逆にメイン部分が消えるので、ここに好きな要素を追加出来ます。
生成するキーワード(プロンプト)を入力する

範囲を選択したら、画面下部のウィンドウに追加したい要素を入力します。
キーワードは英語表記のみですので、Google翻訳を活用しましょう。
生成してみよう
では実際に画像を生成してみましょう。
今回は背景を変えてみます。

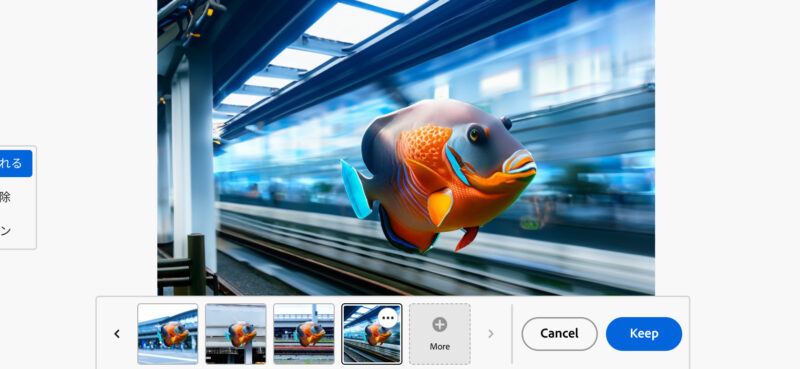
さて、お魚くんをテレポートさせてみましょう!
どうせなら、海以外がいいですね。
日本、東京駅なんてどうでしょうか。
魚がいそうにない背景をどうするんでしょうか。

超特急の魚が誕生しました。
魚魚魚って感じですね。
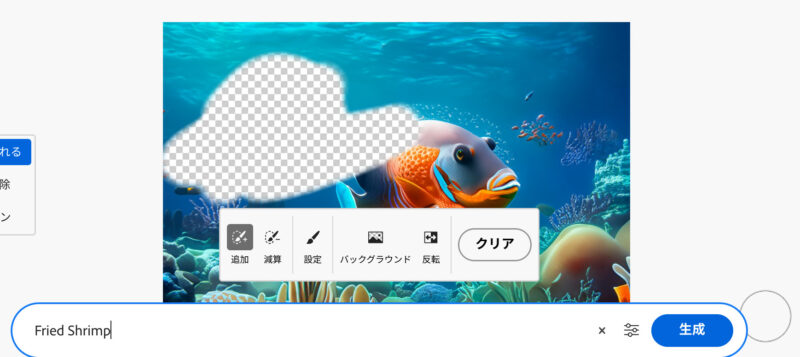
こんどは指定範囲に画像を追加してみます。

画面左にエビフライを追加してみます。
果たして上手くいくのでしょうか。

エビフライではありませんが、エビが追加されました。
AIが海中を判断しているのでしょうか?
「海の中にエビフライなんておらんやろ」と人工知能が考えているのかも知れませんね。
AIイラストと組み合わせてみよう
MidjourneyなどのAI画像生成と組み合わせると更に楽しく遊べます。
ベータ版は商用利用はされていませんので、公開には注意してください。
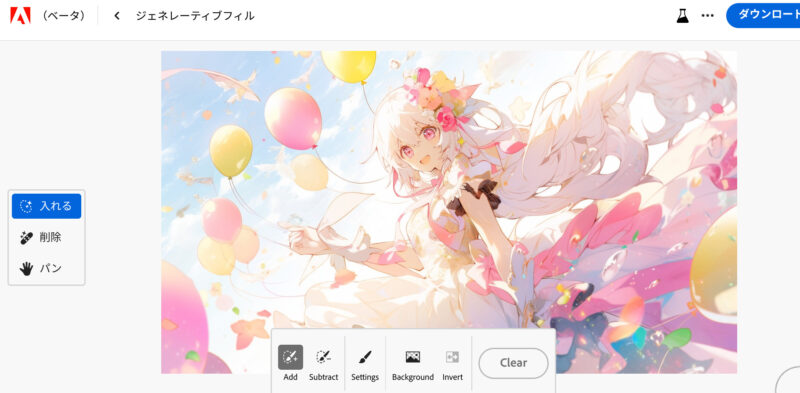
背景を入れる

背景画像の無いAIイラストを用意しました。
勿論、プロンプトで指定できるのですが、良い画像が出た時はもったいないですよね。

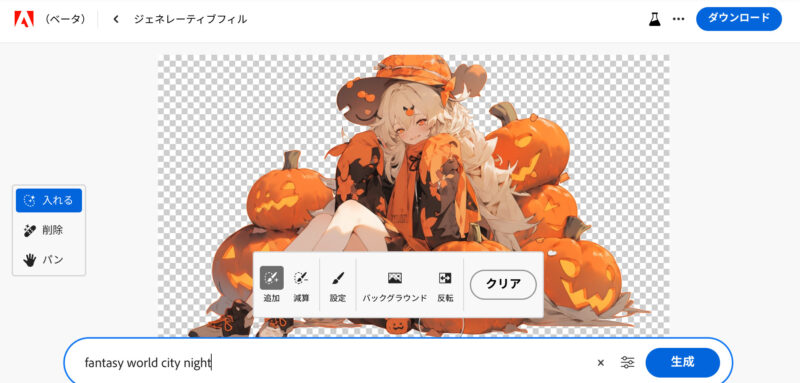
画像をbackgroundで切り取り。
メインの女の子とかぼちゃだけ切り取ります。
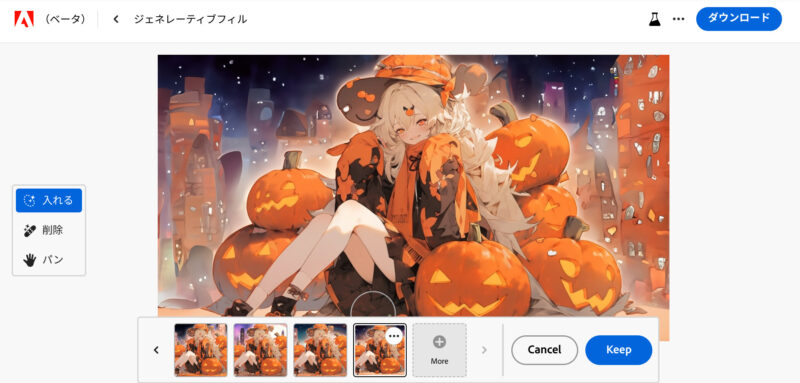
背景に幻想的な世界の街の夜を指定しました。

絵本にでも出てくるような背景画像を作ってくれました。
これはこれで全然ありですね。
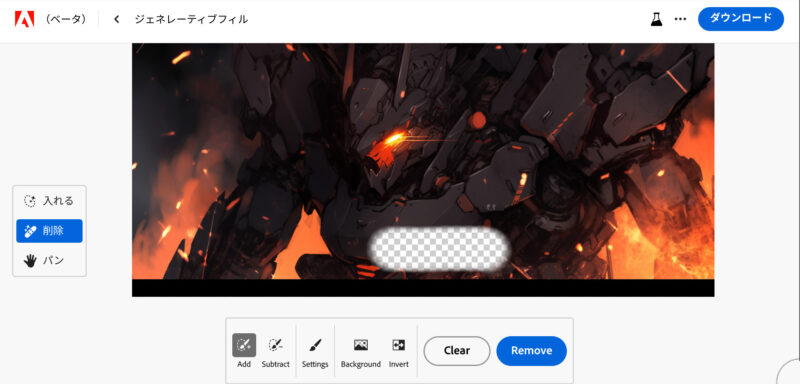
不要な部分を削除する

お次はこちら。
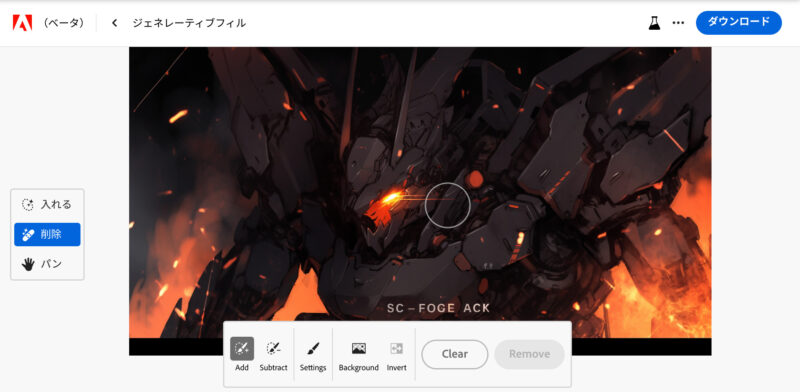
要らないテキストが出力されてしまいました。
こんな時は左メニューから「削除」を選択。

使い方は追加と同じです。
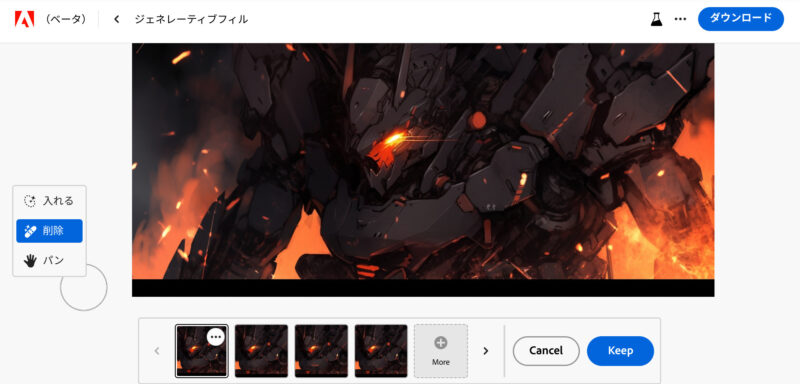
削除範囲をドラッグで指定し、『REMOVE』ボタンを押せば完了します。

テキスト部分を駆除できました。
ネガティブプロンプトで指定しても、出力で出てくる可能性もあるで、こういったツールが使えるのはありがたいですね。
さいごに

【Adobe Firefly】はまだベータ版です。
正式なサービス開始はまだですが、遊びながら機能を覚えましょう。
日本語の入力が可能になりました。










https://firefly.adobe.com/