本記事ではそんなお悩みを解決します。
AIイラストとQRコードを組み合わせて生成される技術が世界を驚かせました。
技術の進化って凄いですね。
今回はこのQRコードを好きなイラストに生成するサービス『qrbtf.com』の使い方を解説します。
本記事も是非最後まで読んでいただけると幸いです。
※「QRコード」は株式会社デンソーウェーブの登録商標です。
開発者が日本人ということは意外と知られていません。
『qrbtf.com』とは?

画像生成AI「Stable Diffusion」を活用し、QRコードを生成する技術が話題になりました。
「Stable Diffusion」の拡張機能の一つ、「ControlNet」を活用し作成されました。
本来、「ControlNet」はポーズや構図を指定する機能です。
そこで、QRコードを構図&ポーズとして認識させることで、このような画像が生成出来るようになりました。
発見した方、本当に凄いですね。
このQRコードとAI画像の組み合わせを発表したのは中国のクリエイターciaochaosさん。
『qrbtf.com』もciaochaosさんがサイトを運営しています。
『qrbtf.com』を使ってみよう
『qrbtf.com』を使ってみましょう。
その前に、ちょっとだけ用意するものがあります。
画像を準備する
『qrbtf.com』を使う前に、画像を予め準備しておきます。
使う画像は著作権フリーの画像が良いでしょう。
後々トラブルになりかねませんからね。
それさえクリアしていればどんな画像でもOKです。
サイトにアクセスする
まずは『qrbtf.com』のサイトにアクセスします。
Google検索で『qrbtf.com』と入力するか、下記のリンクをクリックするとサイトに飛びます。
サイトは中国語ですので、Chromeブラウザの『Google翻訳』などを使用したほうが、分かりやすいです。
QRコードにしたいURLを入力する

トップページのウィンドウにQRコードにしたいURLを入力します。
自分のサイトやブログにしましょう。
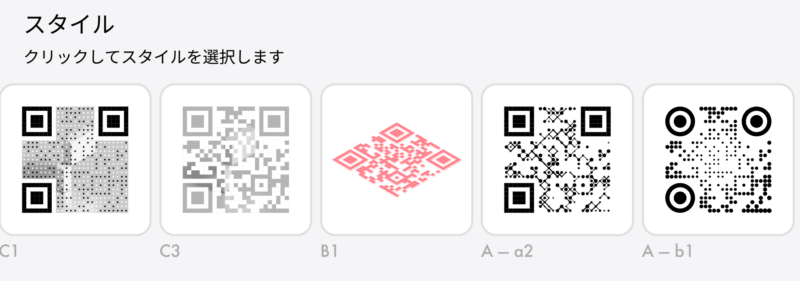
QRコードのスタイルを選択

続いてQRコードのスタイルを選びます。
左端はオーソドックスなタイプですね。

中には斜めになっているスタイルもあります。
自分の好きなものを選びましょう。

今回はC1のスタイルにしました。
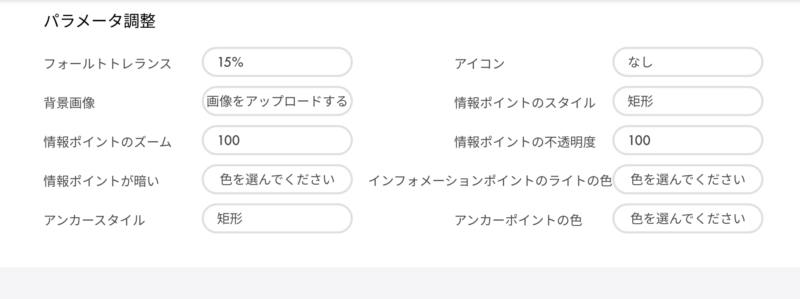
パラメータを設定する

パラメーターを調整します。
スタイルごとにパラメータは異なります。
C1スタイルの場合、【背景画像をアップロード】をクリックして画像をアップします。
アンカーポイントの色を変える

アンカーポイントの色の変更はQRコードの■部分のカラーを変更出来ます。
「黒だと元の画像が見えなくなる」
そんな方は色を変えてみましょう。
また、情報ポイント(小さな点)も色を変更出来ますが、変更したところ認識しませんでした。
おそらく、壁紙の画像の色にも左右されると思われます。
なので、基本的にはいじらない方が無難です。
アンカーのスタイルも変更すると認識しにくかったです。
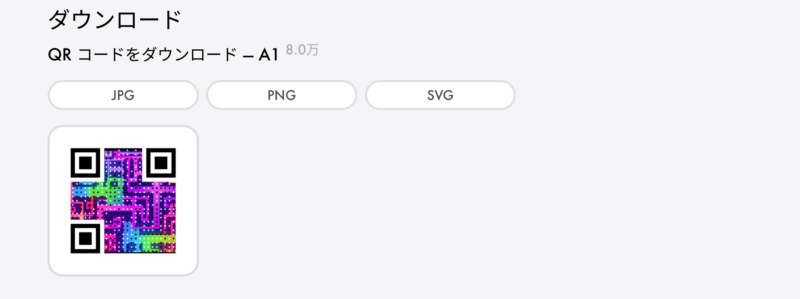
作ったQRコードを保存する

最後に生成したQRコードを保存します。
ファイル形式は特にこだわりがなければJPGがおすすめです。
本当に読み取れるか試してみよう
実際に画像が生成できたら、スマホのQRスキャナーで読み取れるか確認しましょう。
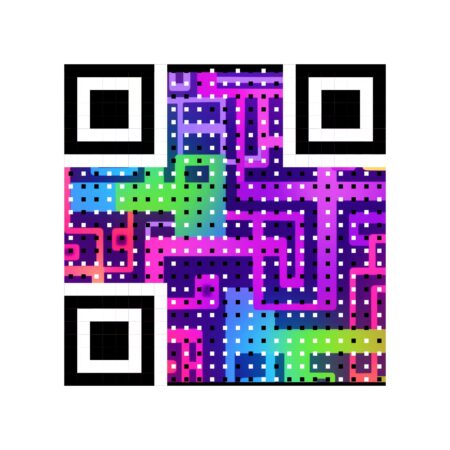
今回作ってみた画像はこちらです。

カラーの迷路っぽい画像だったので、あまり違和感がありませんね。
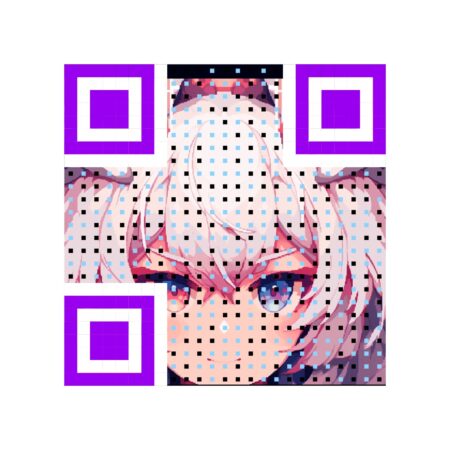
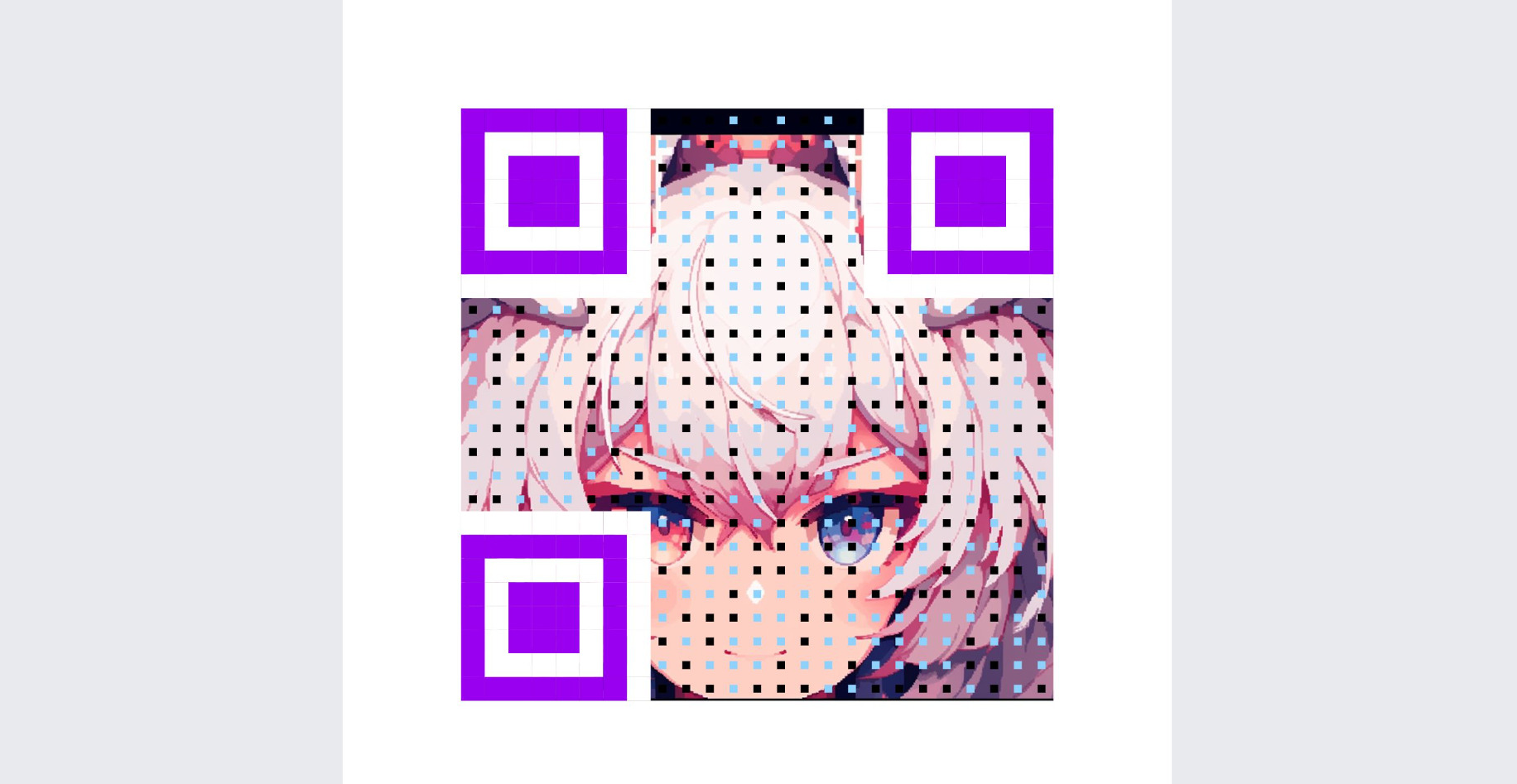
試しにもう一個つくってみました。

こちらはQPコードの■部分とドットのカラーを変更してみした。
こんな状態でも、きちんとコードを読み取ってくれます。
いや、技術って凄いですね。
さいごに

画像生成の新たな可能性が見えましたね。
QRコード事態は私達の生活でよく目にするものです。
しかし、画像生成と結びつくのは予想外でした。
今後、あらたなサービスが生まれるかも知れませんね。











AIイラストでQRコードが作れるって本当?
使い方を知りたい。